- 【50%還元】冬のポイントフェア マンガ特集開催中
- 2026/01/29(木)まで
【WordPress】スライドショープラグイン「MetaSlider」が良かったので紹介。初心者でも扱いやすい設定が魅力

ゆうです。普段このようなブロガー向け記事はあまり書かないのですが、今回はなかなか便利なプラグインを見つけたので備忘録を兼ねてご紹介。
スライドショー・カルーセル表示を可能にするプラグイン「MetaSlider」です。すでに有名なプラグインかとは思いますが、実際にインストールしてみると非常に使い勝手がよかったので記事に。ほんと気が利いてるのですよ。
このブログはロードバイクやカメラ、登山などがテーマなわけですが、WordPressをいじりたいという個人的な裏テーマみたいなのもありまして。そんなわけでちょくちょく裏側をいじったついでに記事化!
目次
スライドショー・スライダー・カルーセル表示って?
一応簡単に。スライドショー・スライダー・カルーセル表示などと言われるのは、写真が左右に動くギミックのことですね。
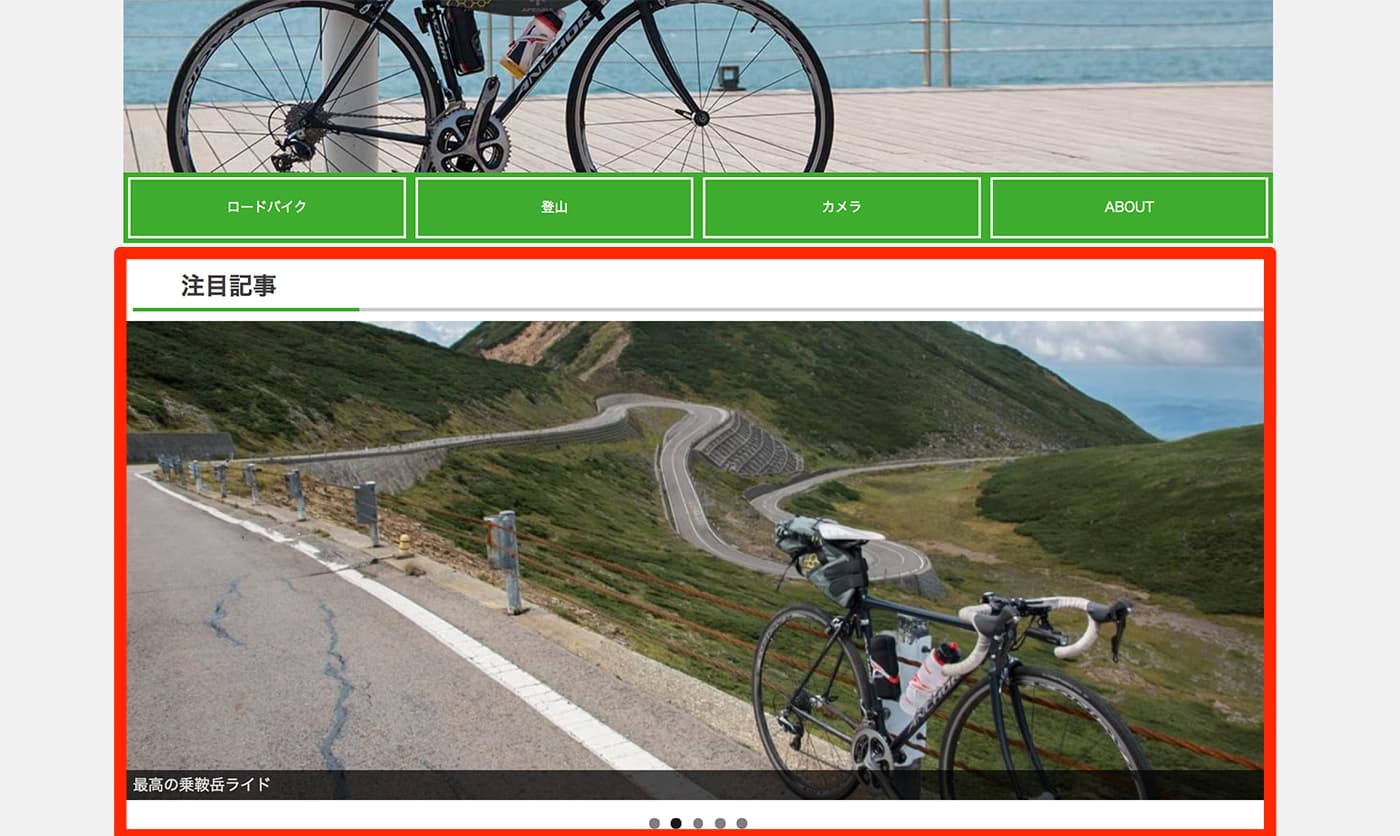
Webサイトやブログメディアなどのトップページに置かれることが多いでしょうか。当ブログの場合だとこれです⇓

ここの画像が左右に動きます
レスポンシブに対応していて、スマホだとこうなります。

スライドショー・スライダー・カルーセルなどという呼び方がありますが、どうやら厳密な区別はないっぽいですよね……?画像のサイズによって呼び方が変わるのかな……?
どちらにせよ、要するに「左右に動く大きめの画像を表示させること」ですかね。そんな感じ!
「MetaSlider」のダウンロード
このスライドショーを実現できるのが「MetaSlider」。さっそく導入しました。ダウンロードはこちらから。
▶MetaSlider — WordPress プラグイン
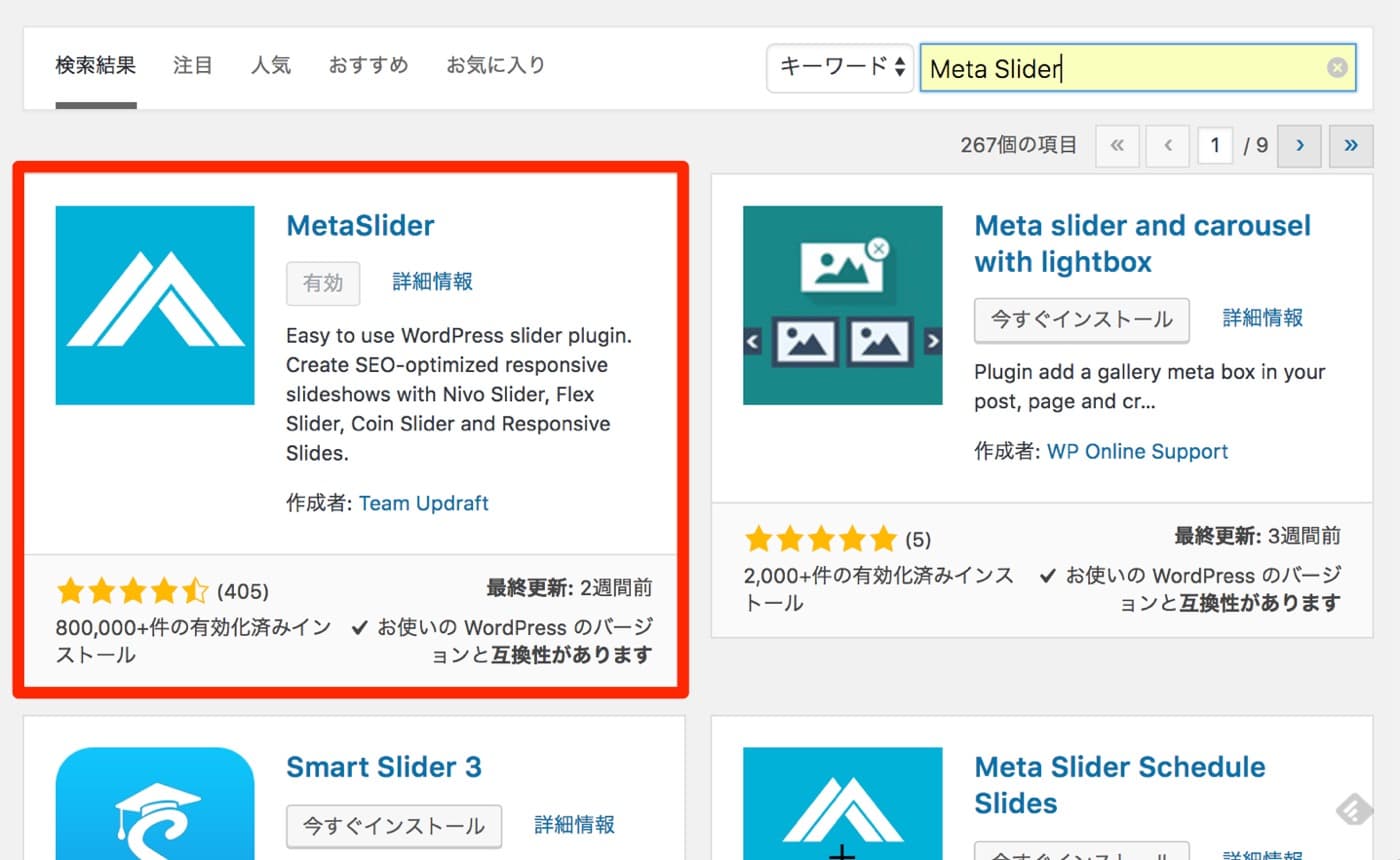
WordPress管理画面の「プラグイン新規追加」から検索しても出てきますね。

「MetaSlider」の設定
この設定まわりが特に使いやすい印象でした。順番にご説明。

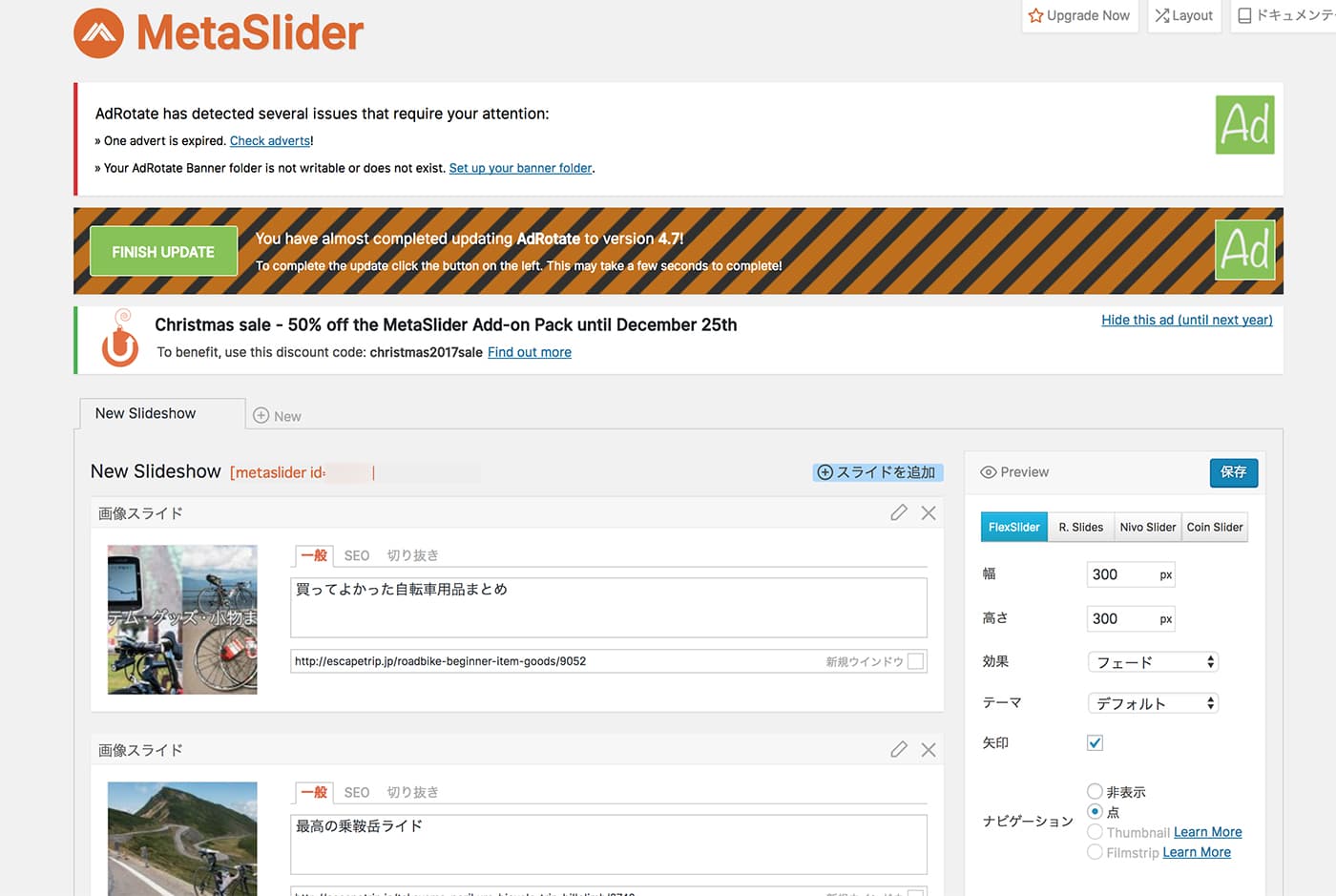
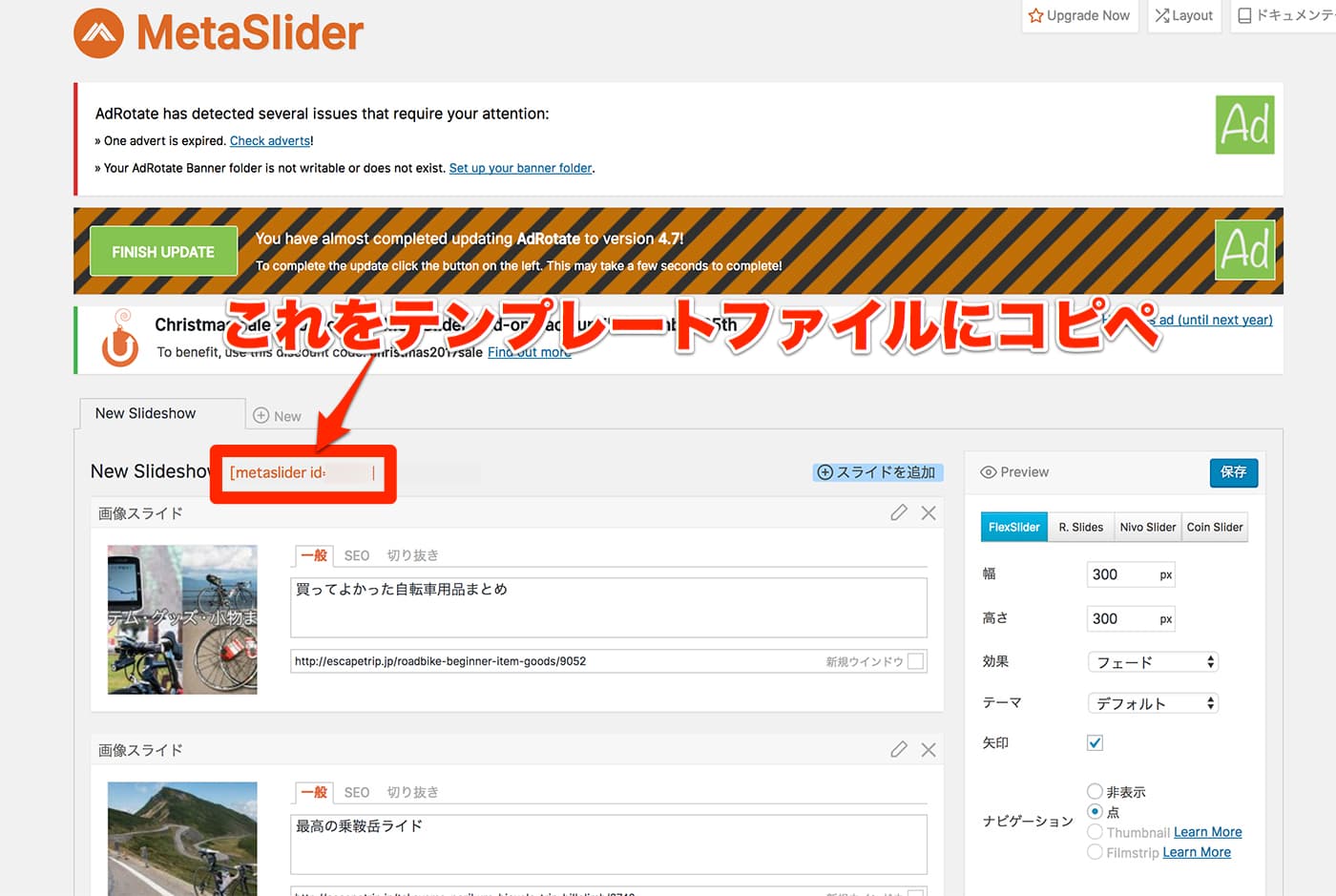
MetaSliderの設定画面
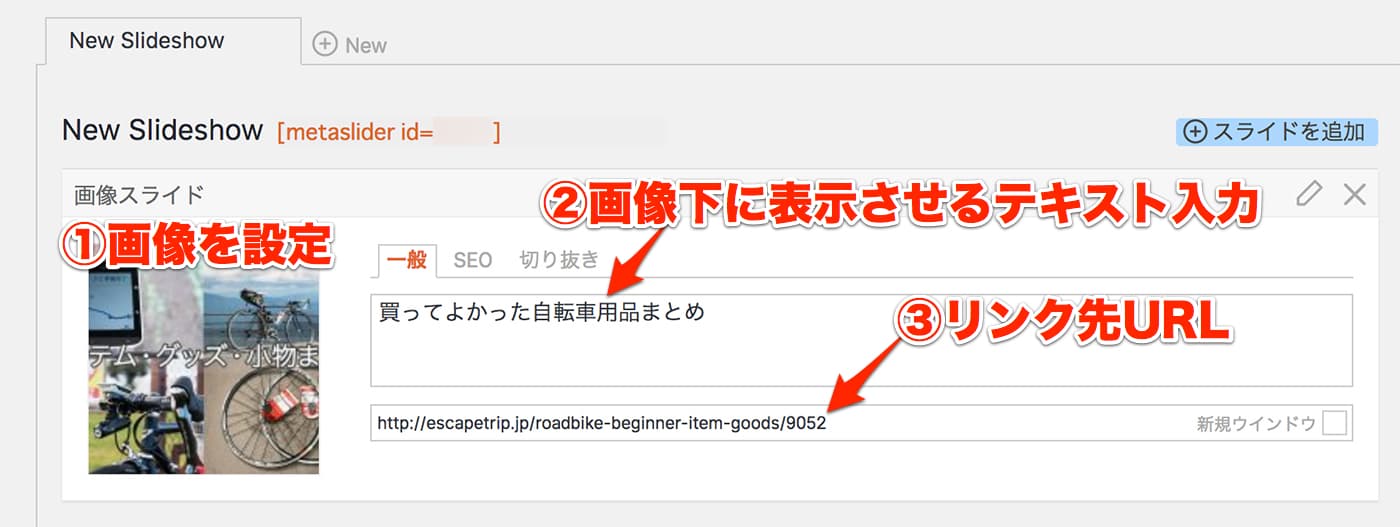
スライドショーに使う画像・テキスト・リンクを1つずつ設定していきます。
まずスライドショーに表示させる画像をアップロード。もちろんすでにアップロード済みの画像を使うことも可能。
あとは画像下に表示させるテキストを入力し、画像クリックの遷移先URLを入力。これをスライドショーに表示させたい画像枚数の分だけ作成します。

MetaSliderのスライド作成
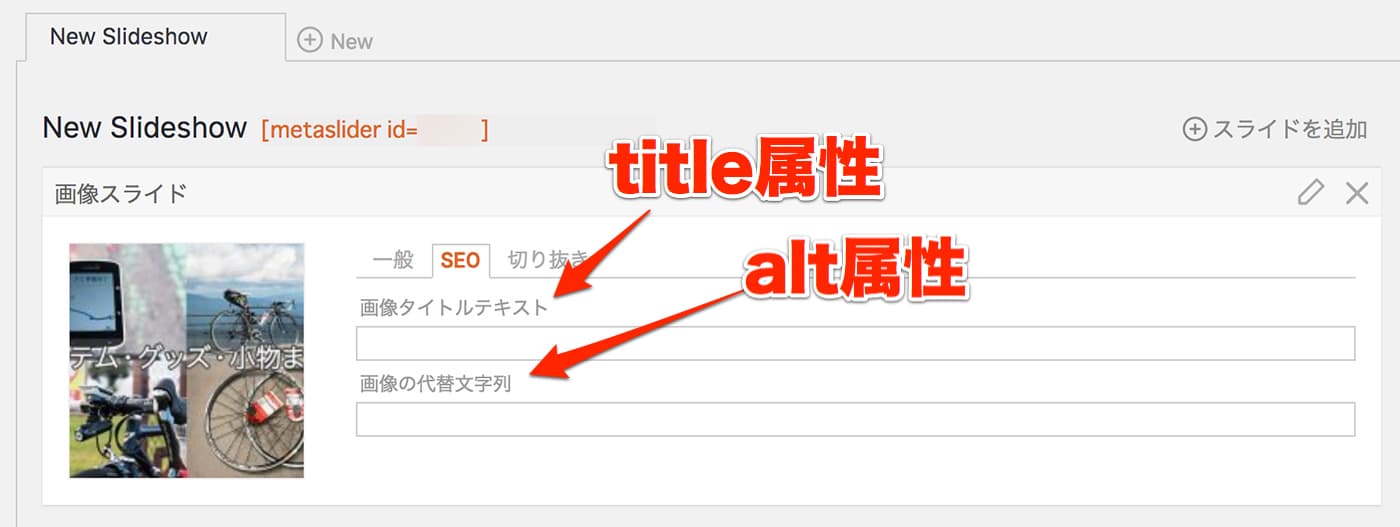
SEOが気になる人は、
・画像タイトルテキスト(title属性のこと)
・画像の代替文字列(alt属性のこと)
の入力も可能。

MetaSliderのSEO設定
さらに画像の切り抜き位置の調整もできます。
このような感じで、表示させたい画像の数だけ作成。とりあえず僕は画像5枚分を作成してみました。
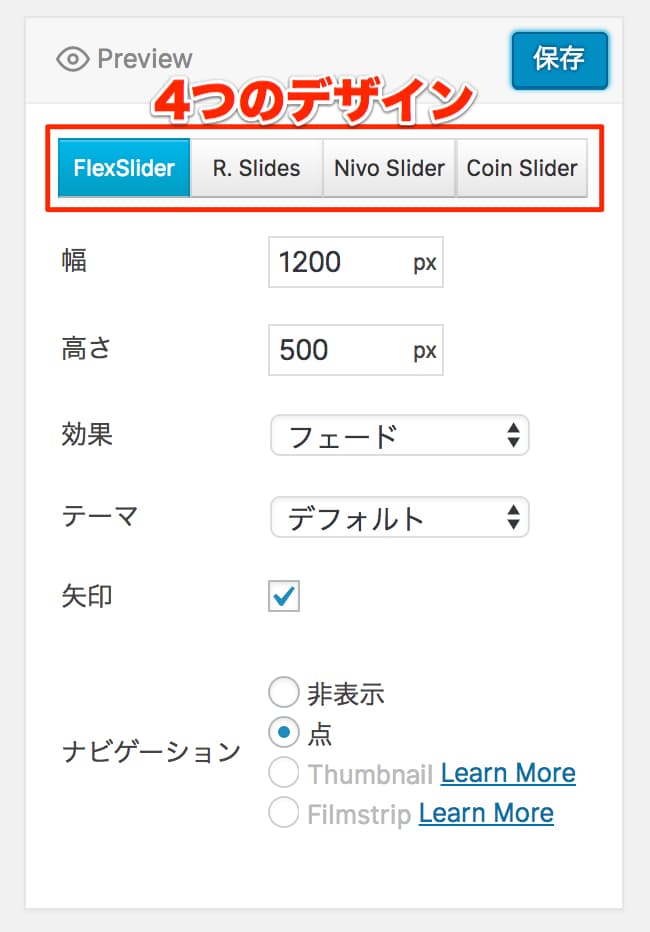
次にスライドショーのデザインを4つの中から選びます。画像の横幅、高さも自由に設定可能。色や画像の動きの効果は有料版(PRO版)にすると追加で選べるようになるようです。

例えばこの設定でこう⇓
1枚のデカイ画像がスライドする動きになります。

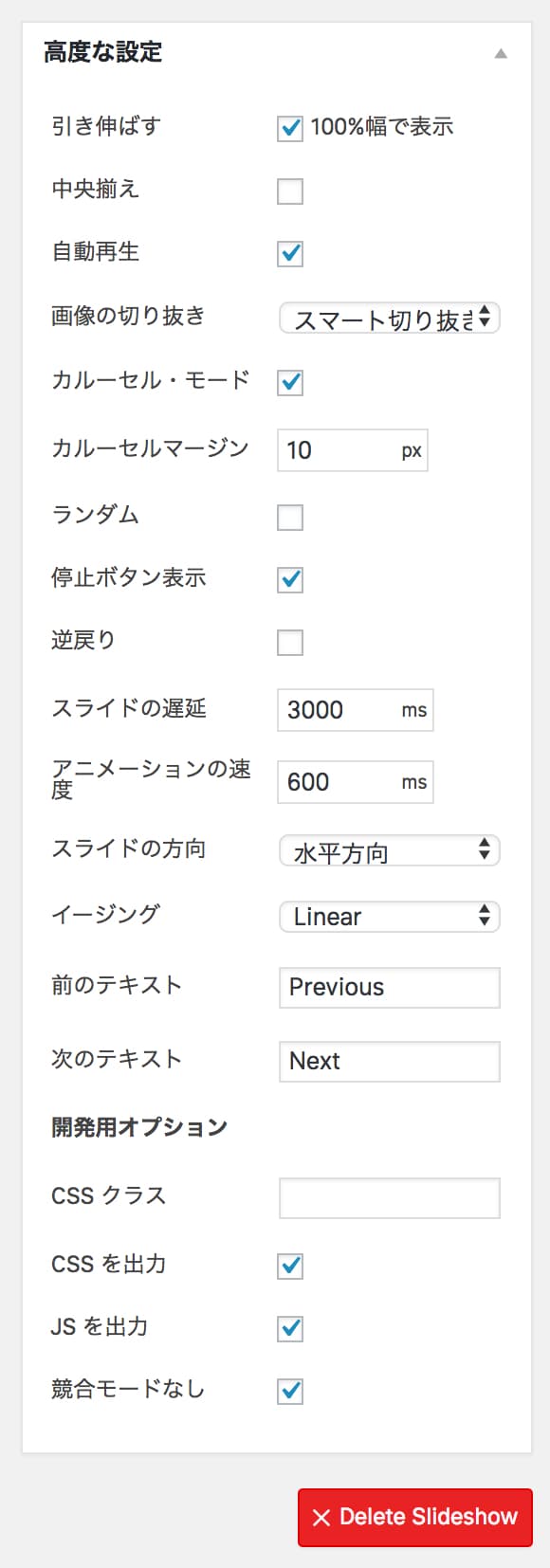
さらに「高度な設定」という項目があり、画像の間のマージンやアニメーションの速さ、自動再生のON/OFFなどなど細かく設定できます。

MetaSliderの高度な設定
僕はいろいろ試して、とりあえず画像を横に並べたタイプにしてみました。記事冒頭でもご紹介したデザインですね。

表示させる方法
以上の設定を終えたら、あとは設定画面の上部に記載されているショートコードを含めたphpコードをテンプレートファイルに貼り付ければOK⇓

(※”1234″の部分はそれぞれ固有番号)

記事内にもスライドショーを表示可能
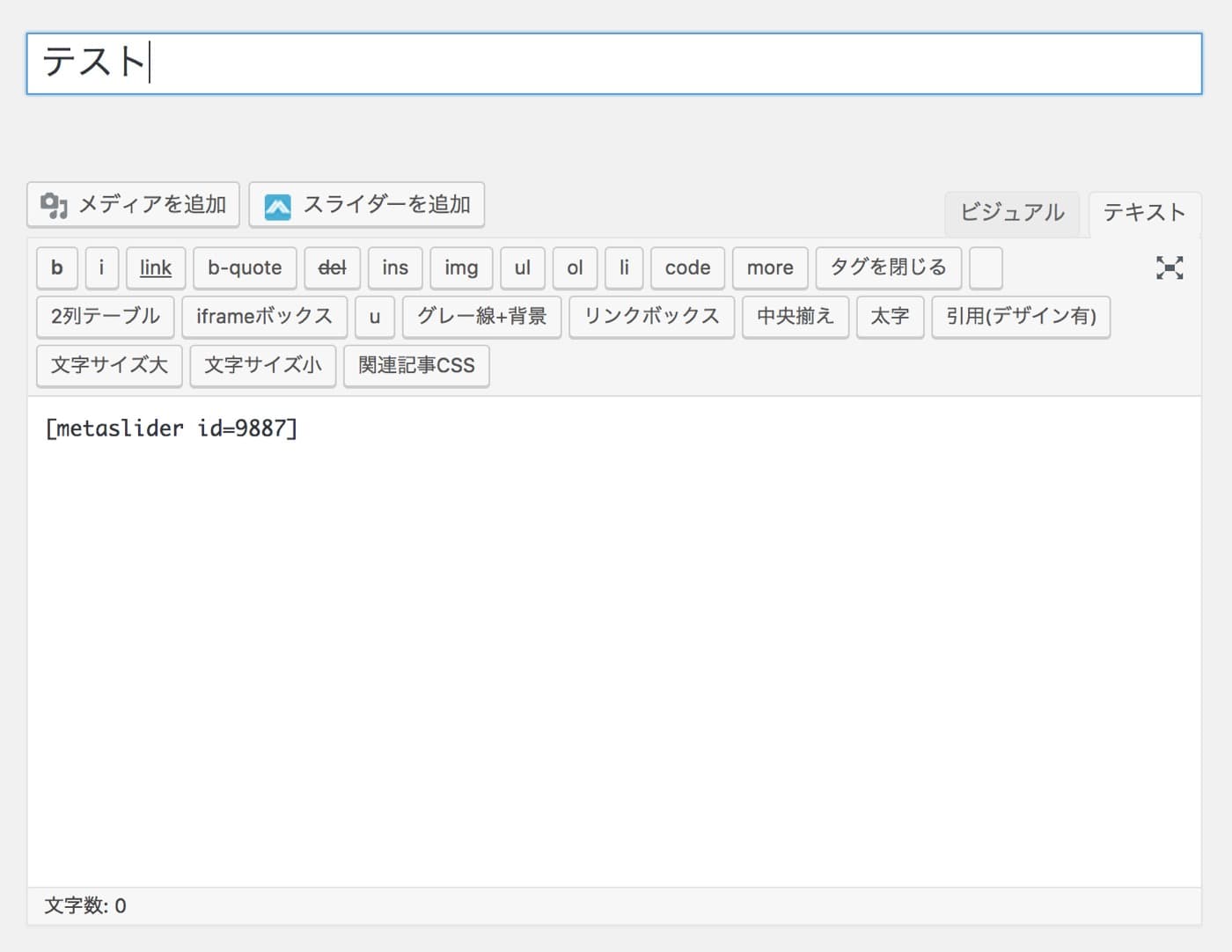
記事の一つひとつでスライドショーを作成したい場合は、投稿の編集画面をテキストエディタにして、先ほどのコードをそのまま貼り付けるだけ!⇓

個別の記事内にもスライドショーを表示可能
まとめ
スライドショーを表示させるプラグインはたくさんありますが、「MetaSlider」は設定まわりが非常に使いやすい印象です。日本語化されているのも取っ付きやすくていいですね。
手早く簡単にスライドショーを設置できそうですよ。
