- Kindle本 199円キャンペーン開催中
- 2025/12/14(日)まで
- 【50%還元】Kindle本 ポイント還元キャンペーン
- 2025/12/15(月)まで
Flickrの写真をギャラリーとして記事に埋め込む方法!プラグイン「Awesome Flickr Gallery」を使ってみた

今回はFlickrの写真をギャラリーとして記事に埋め込むプラグイン「Awesome Flickr Gallery」の使い方についてご紹介。
目次
- 「Awesome Flickr Gallery」を使うとこんなことができます
- インストールから設定方法など
- APIキーをプラグインの設定画面に入力
- Flickr上のアルバムを記事内に表示してみよう
- 写真のサムネイルサイズなど細かい設定も可能
- まとめ:WordPressでFlickrの写真をギャラリー表示させるなら
「Awesome Flickr Gallery」を使うとこんなことができます
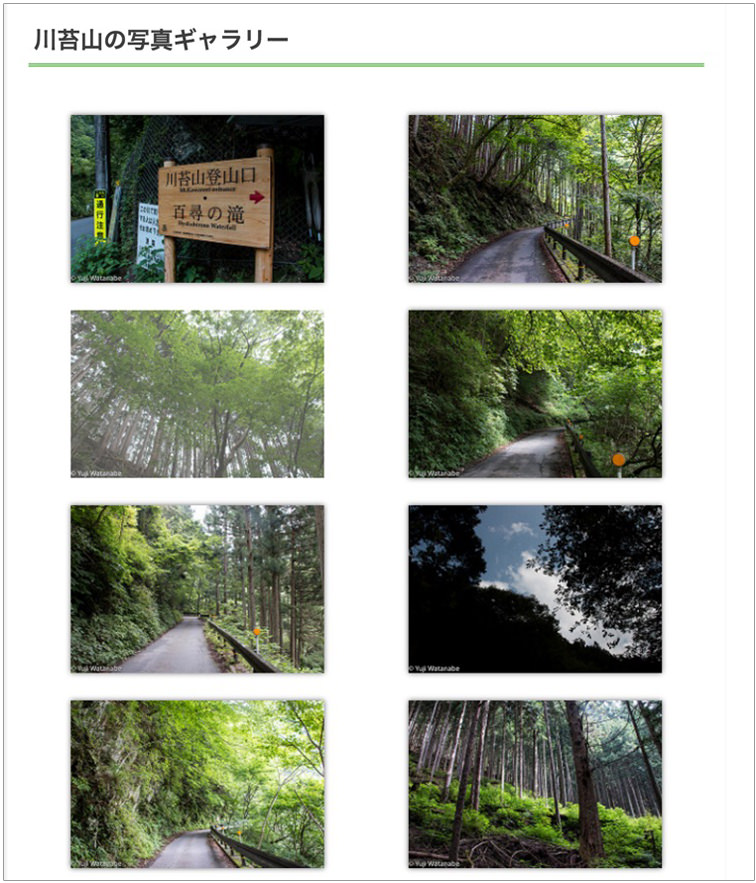
WordPressのプラグイン「Awesome Flickr Gallery」を使うと、Flickrのアルバム写真を記事内に埋め込むことができます。こんな感じ⇓

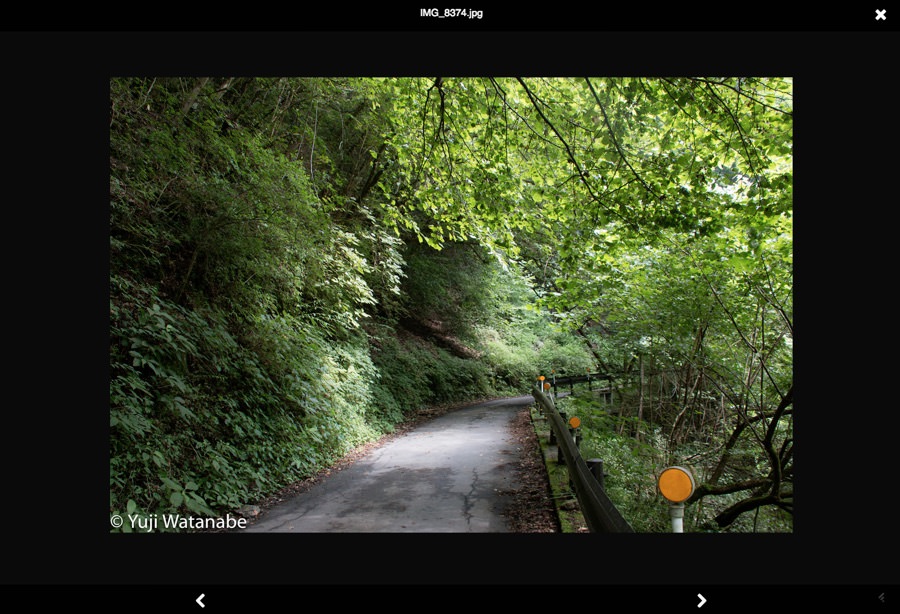
Flickrの写真がサムネイル表示され、クリックすると拡大します。
左右クリック(スマホなら左右スワイプ)すると前後の写真見れる、という操作性もなかなか便利。

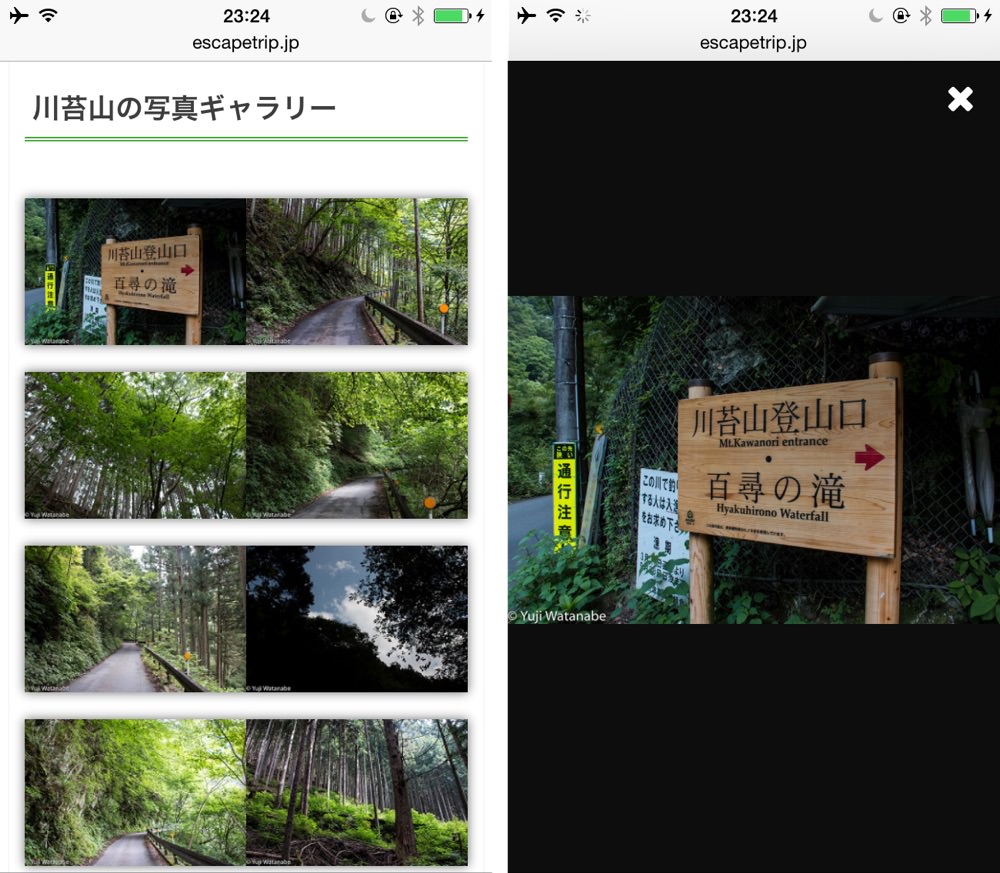
しかもこのプラグイン、レスポンシブ対応っぽいのです。iPhone 5sで見るとこんな感じで表示されますよ。
当サイトもレスポンシブデザインなので非常に重宝しています。

とまあ、このようにFlickr上の写真をギャラリー表示にできるのが「Awesome Flickr Gallery」!
インストールから設定方法など
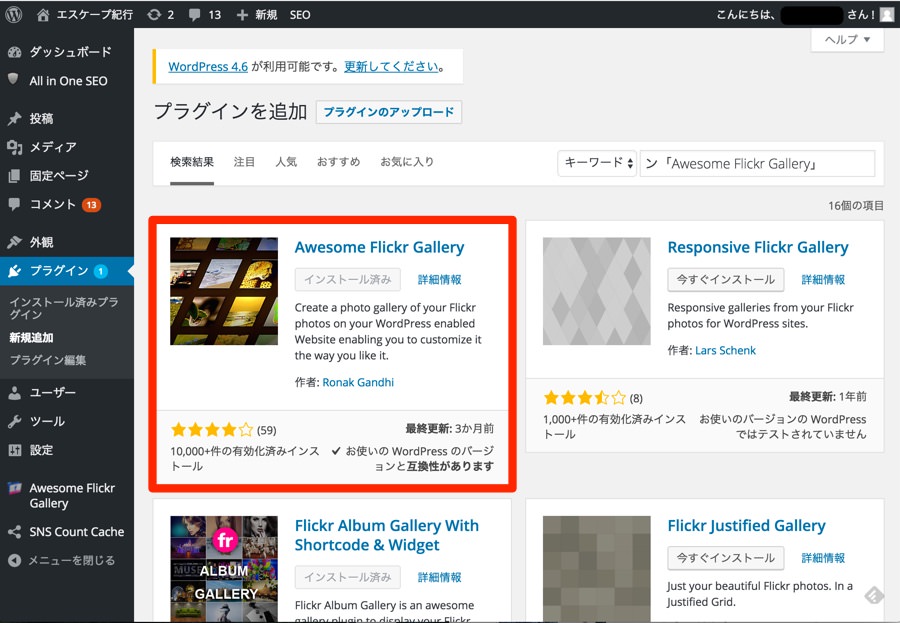
では実際に使い始めるまでの設定方法なんかをご紹介しますね。まずはプラグインをインストール。

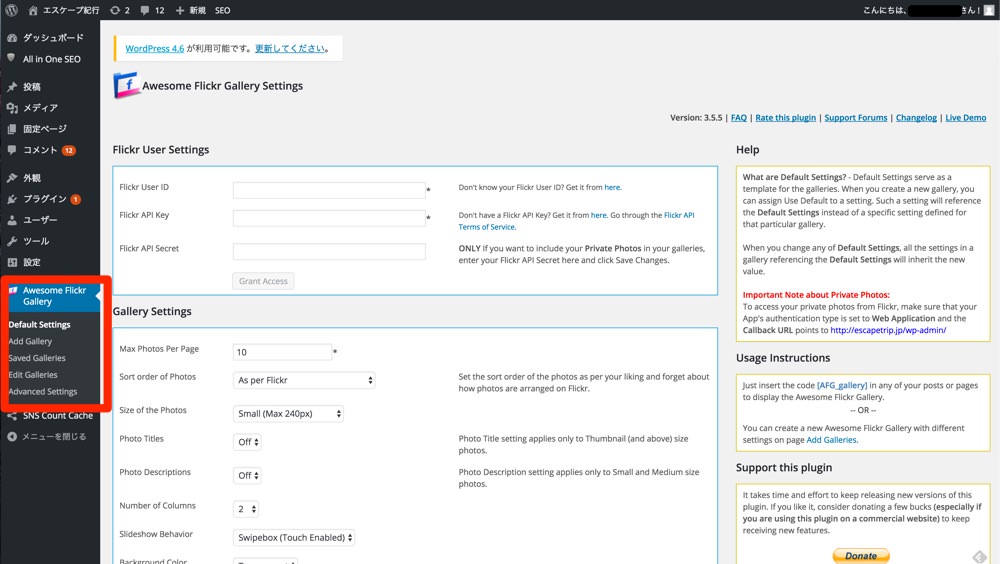
インストールするとWordPressの管理画面にこのような設定項目が表れます。ここにFlickrのAPIキーなどを入れることで、Flickrと連携させることが可能に。

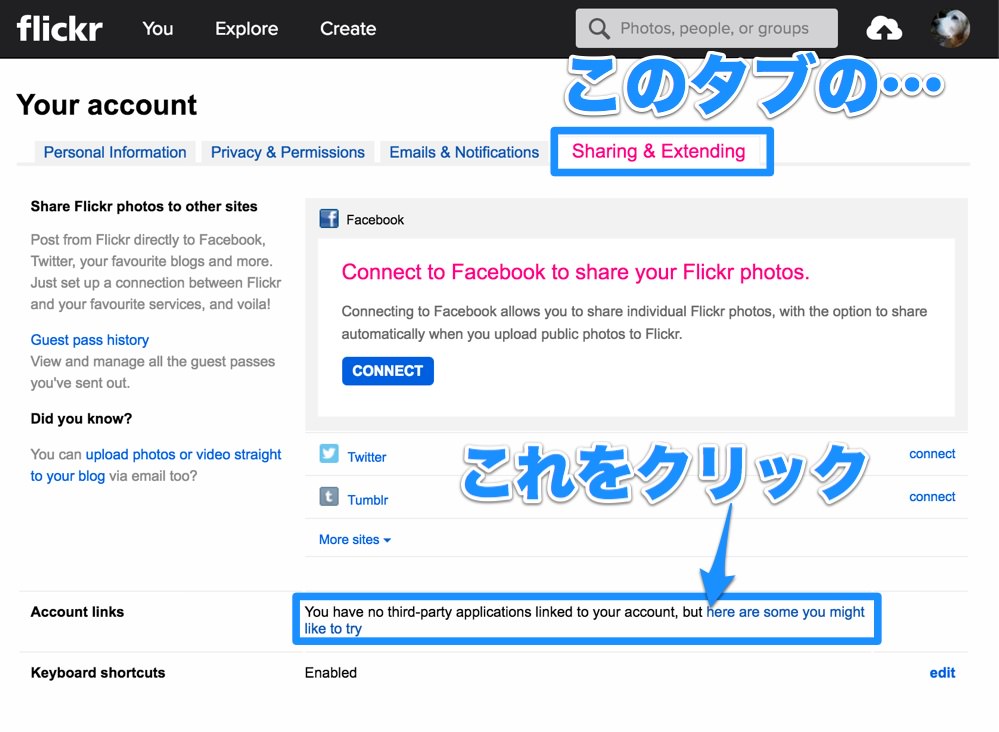
ではでは、APIキーなどの取得方法を見てみましょう。Flickrの「Settings」ページ内にある「Sharing & Extending」へアクセス。
「here are some you might like to try」と書いてあるリンクをクリックします。

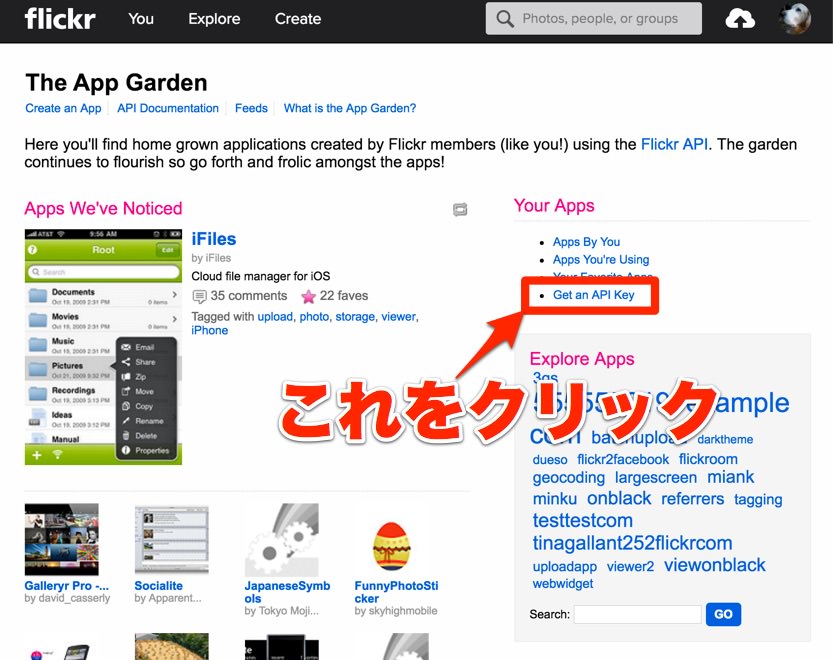
「The App Garden」なるページが開くので、
「Get an API Key」をクリック。

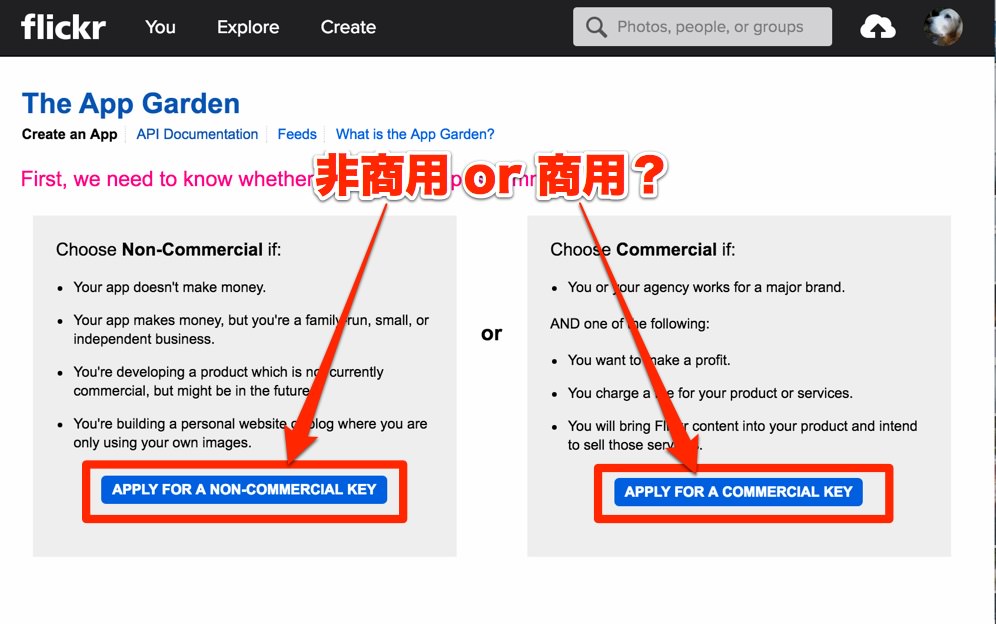
次のページでは商用か非商用か聞かれるので、インストールするサイトに合っているほうを選びましょう。
このサイトのように個人ブログであれば非商用かなぁと思います。会社で大きなサイトを立ち上げるのであれば商用でしょうか。

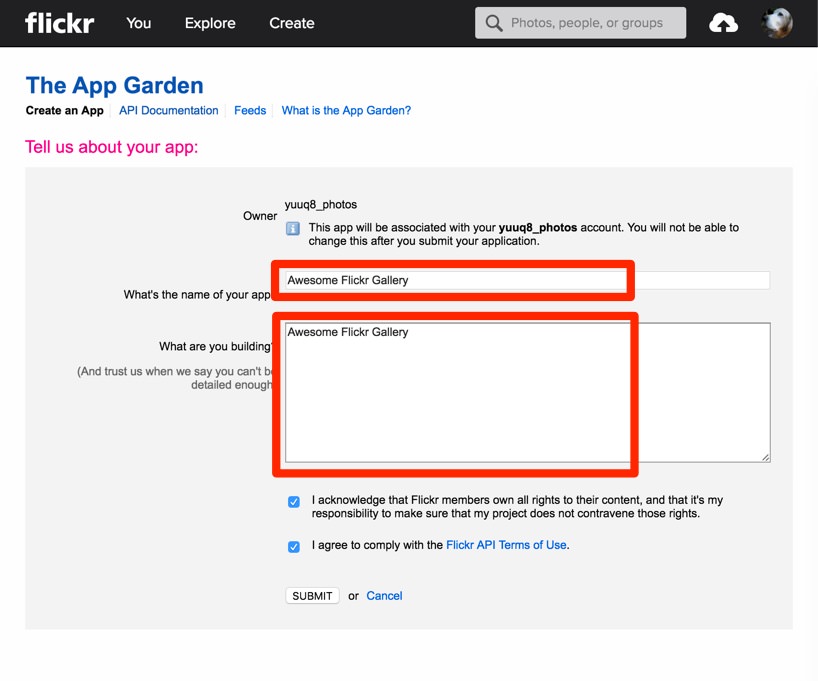
そしたら次に「APIキーを何のために使うの?」って聞かれます。適当にこのプラグインの名前「Awesome Flickr Gallery」とでも入れておきましょう。
あとはその下のボックスにチェックを入れて「SUBMIT」をクリックすると…、

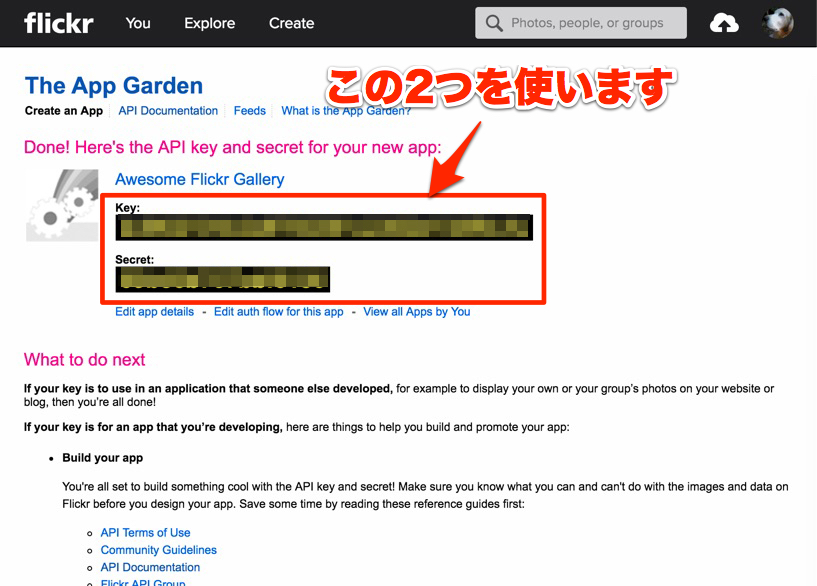
はい、これでAPIキーの取得に成功です!(モザイクかけてあるのがAPIキー)

APIキーをプラグインの設定画面に入力
もうちょっとだけ設定が続きますが、ここまで来ればあと一息。
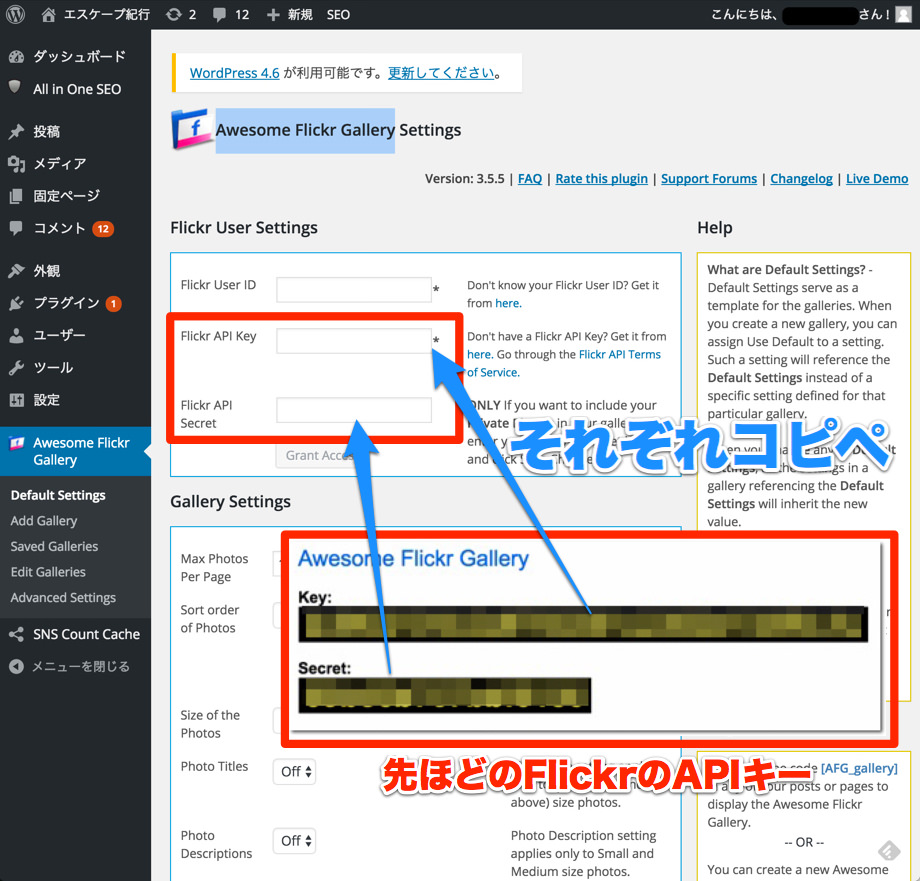
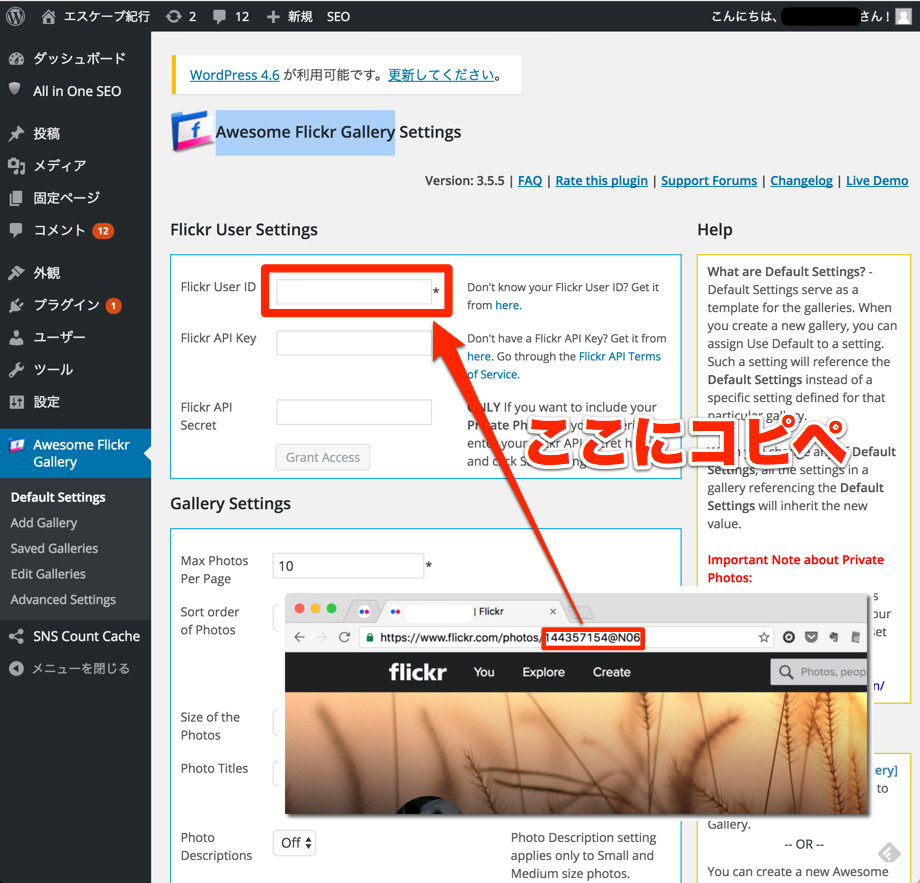
先ほど取得したAPIキーをそれぞれコピーして、プラグイン設定画面にペーストします。2つ。

そしてその上には「Flickr User ID」を入力します。
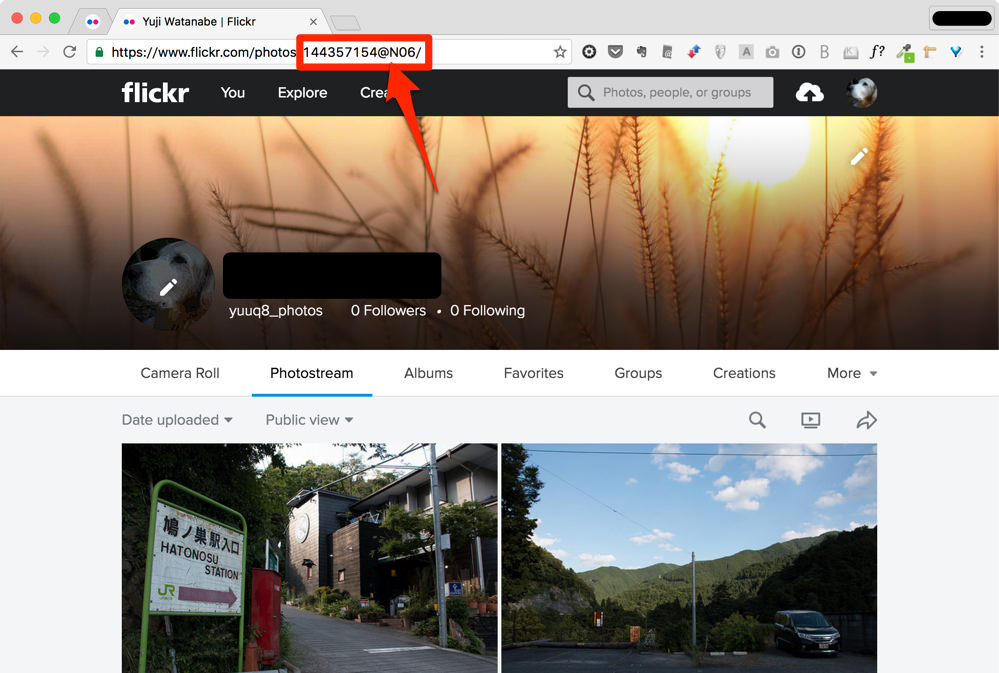
これはFlickrのフォトストリームページを開いたときに出てくるURLの末尾。これ!

これをコピーして、プラグイン管理画面の「Flickr User ID」にペースト。

以上3つの項目をコピペしてから画面下の「Save Changes」をクリックすれば、ひとまず設定完了です。おつかれさまでした!
Flickr上のアルバムを記事内に表示してみよう
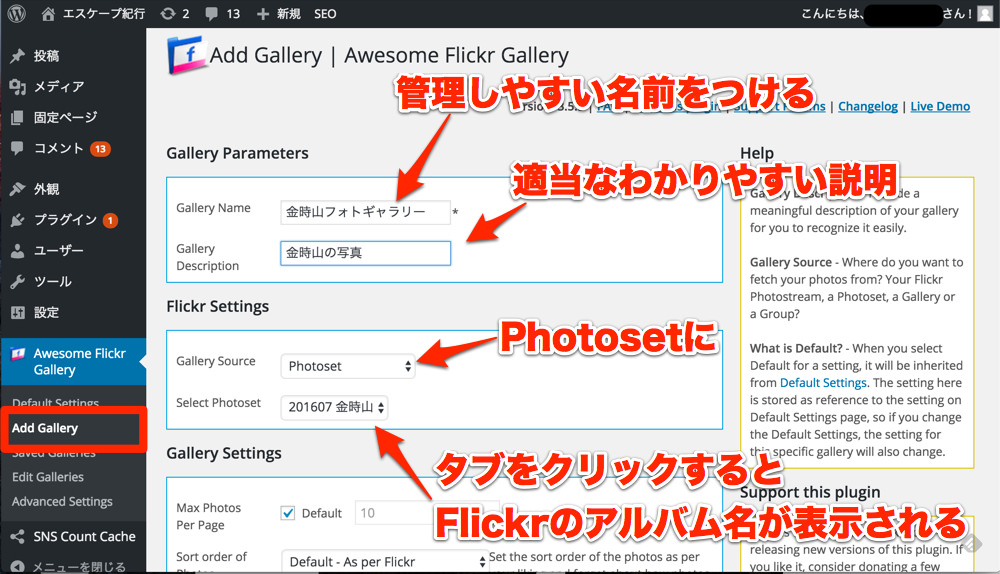
やっとですが、Flickr上のアルバムを記事内に埋め込んでみます。「Add Gallery」を表示したらギャラリーネームとその説明を記入し、その下にあるタブを「Photoset」に変更するとアルバム名が紐付きます。ここでは金時山に行ったときのギャラリーを作成してみました。
画面下の「Add Gallery」をクリックして保存!たぶん⇓の画像見ながらやったほうが早いですね。

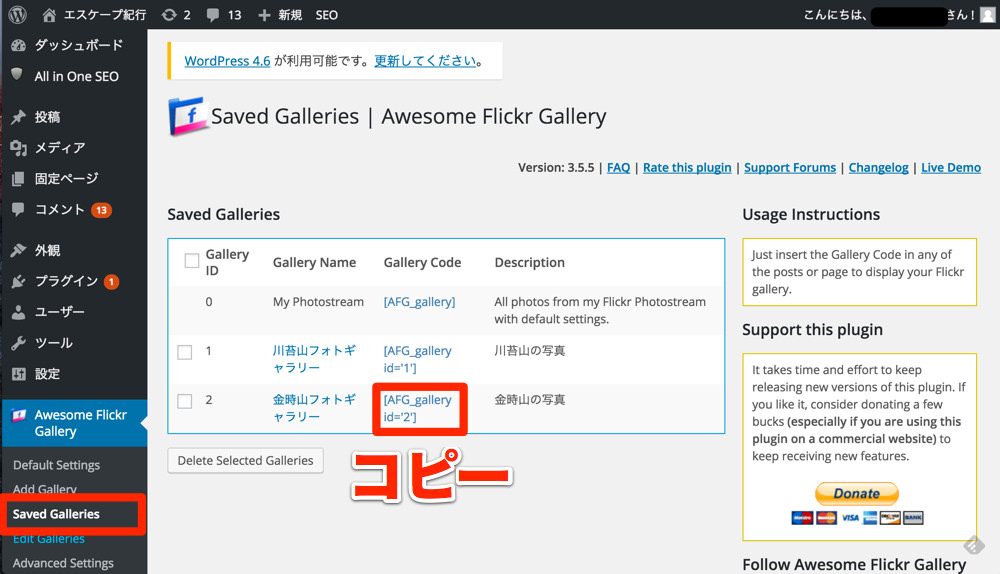
次は「Saved Galleries」へ。
今作成したフォトギャラリーが追加されていればOK! 「Gallery Code」と書かれている部分をまるまるコピーしましょう。

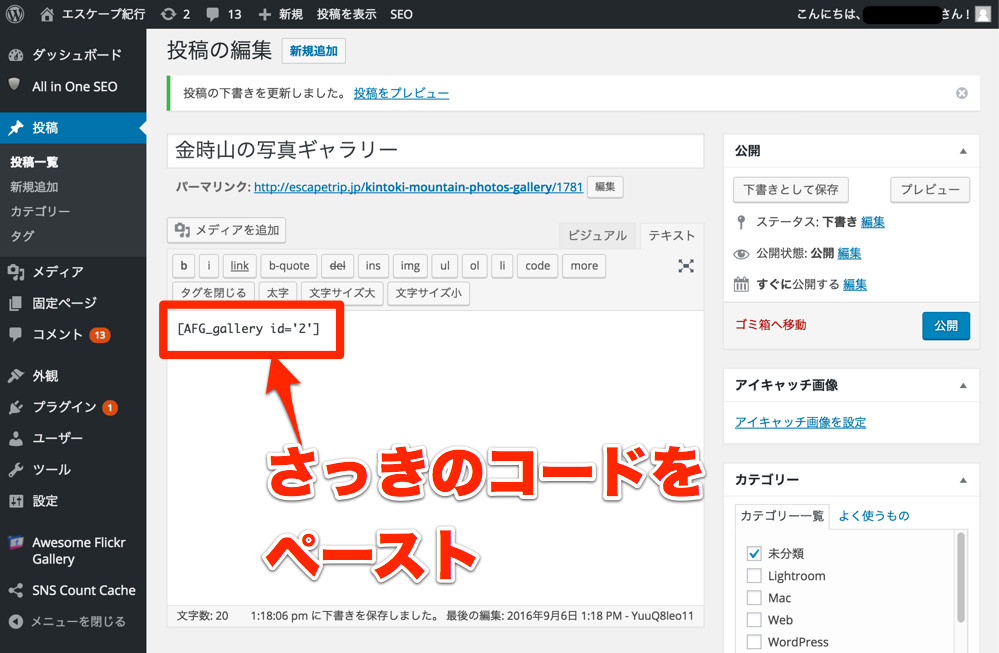
ここまで来たらもう大詰めです。今コピーしたコードを記事内の任意の位置にペーストして、プレビューを表示してみると…、

キター!!
Flickrのアルバムが表示されました。これで完成です!
この記事の冒頭でもお伝えしたように、写真をクリック(スマホだとタップ)すると拡大されます。またレスポンシブデザインに対応しているようなので、スマホでも違和感なく表示されるハズ!

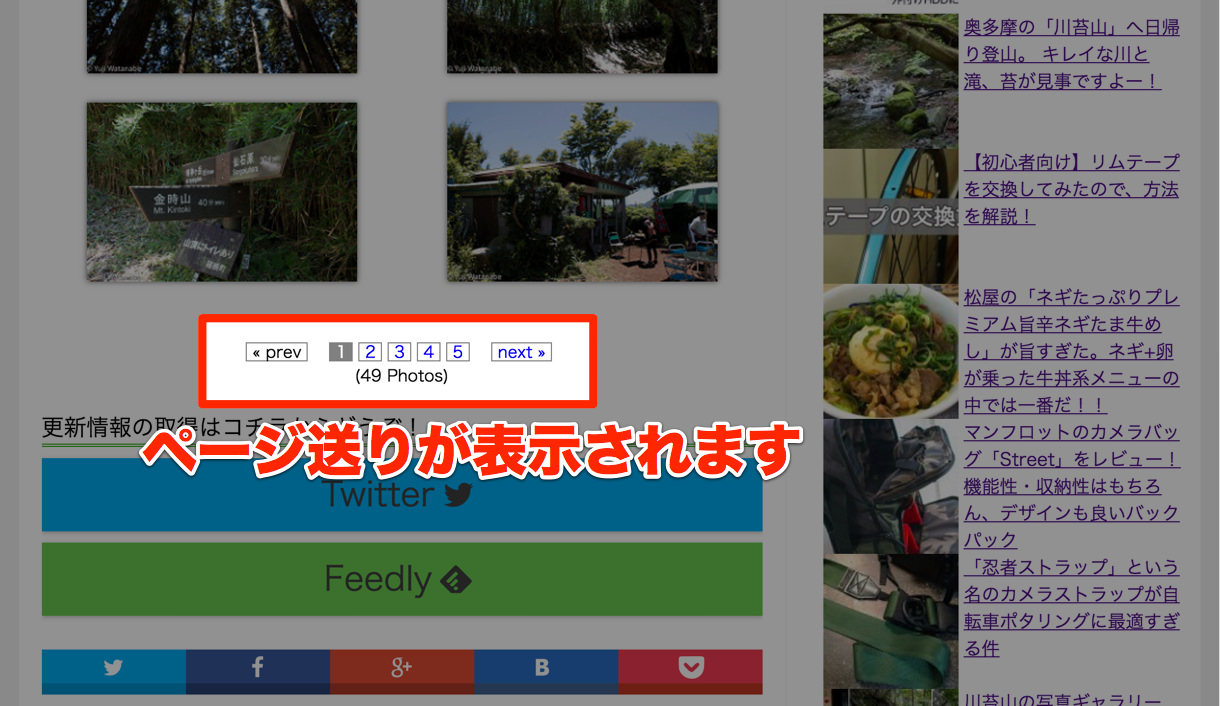
写真が多い場合は、このようにページ送り表示が出ます。なんかギャラリーっぽい!

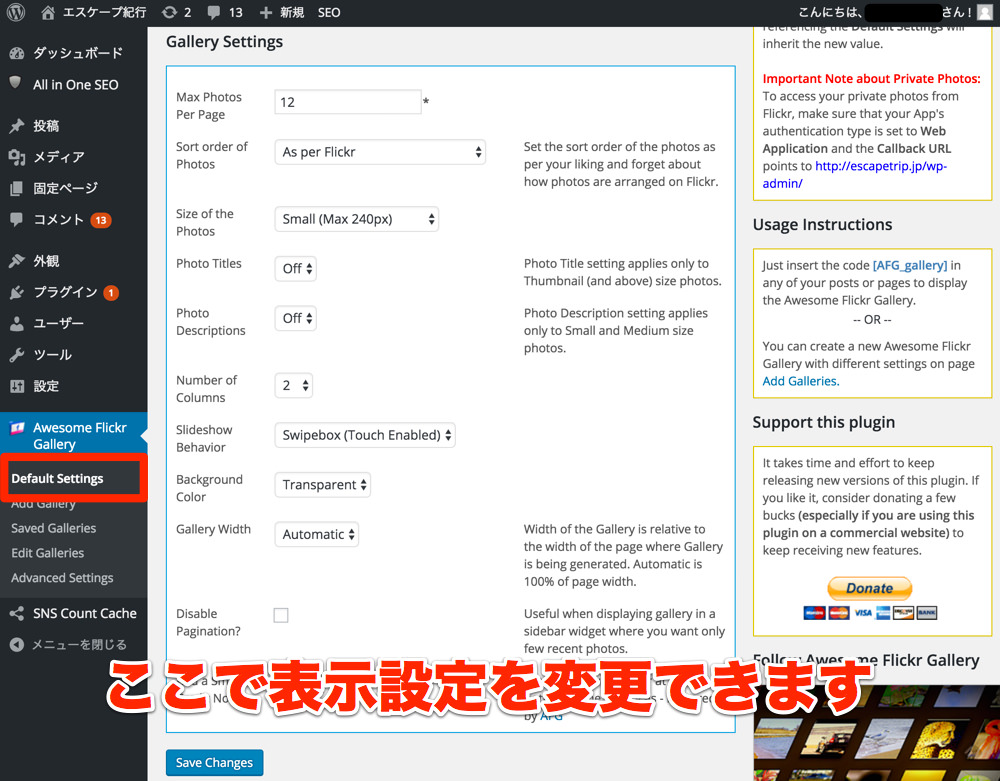
写真のサムネイルサイズなど細かい設定も可能
とりあえずデフォルト設定のままだと、上記のような
・1ページ辺りの写真は10枚
・2カラム
・画像サイズは240px
とかになっていると思います。これも「Default Settings」にてお好みで変更可能。写真の表示枚数やカラム数、写真サイズなどなどご自由に。

まとめ:WordPressでFlickrの写真をギャラリー表示させるなら
「Awesome Flickr Gallery」、けっこう便利でした。良かった点としては
- レスポンシブデザイン対応
- 写真をクリックすると記事内で拡大される(他のタブに飛んだりしない)
- 画像サイズやカラム数など調整可能
- 記事内に貼り付けるコードが短くてシンプル
などでしょうか。扱いやすいなぁと。ただまぁデザイン面の微調整はしていきたいと思っております。
そんなわけでせっかく撮った写真をブログに載せたいな〜と思っている人は、プラグインの導入を検討してみてはいかがでしょうか。
関連:Flickrへのアップロード方法について
Lightroomで写真を管理している場合は、「Lightroom → Flickr」に連携してアップロードする方法が便利です。
【関連】▶ブログの写真を上手に管理! Lightroomとflickを連携して写真をアップロードする方法
